In Windows 8.1 there is less focus on the search charm for apps and more on "open the app and start typing". This is where the SearchBox control comes in, it makes it easier to add searching to your app by handling suggestions, results and focus. Both the XAML and WinJS stacks have this new control included but I'm going to be focusing on the WinJS version of it in this post.
At the moment there isn't a huge amount of info on the MSDN documentation for this control (WinJS.UI.SearchBox on MSDN). But it uses similar events to the search pane.
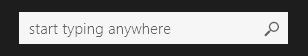
Here's a searchbox control

<div class="search"
data-win-control="WinJS.UI.SearchBox"
data-win-options="{
chooseSuggestionOnEnter: false,
focusOnKeyboardInput : true,
placeholderText: 'start typing anywhere',
searchHistoryContext: 'search',
searchHistoryDisabled: false,
onsuggestionsrequested: HubPage.searchBoxSuggestionsRequested }" />-
focusOnKeyboardInput: Automatically get focus when typing into the app window.
This property gives the app the "just start typing" experience and seems to work pretty well.
NOTE: this will also take away focus from form controls! - searchHistoryDisabled: The SearchBox control will manage search history for you and show the previous search terms when the user focuses on the box.
- searchHistoryContext: To give you a little more control over the search history this property allows you to set a secondary key to save the results against. This is helpful if you use more than one SearchBox control in your app and want to keep the history separate between the two.
- onsuggestionsrequested: This is the even that fires when the user enters text in the box. This is where we can offer suggestions or results and the control will show a dropdown for the user.
function searchBoxSuggestionsRequested() {
return util.markSupportedForProcessing(function (eventInfo) {
//Do something with the search query to bring back suggestions
var searchQuery = eventInfo.detail.queryText;
var searchLanguage = eventInfo.detail.language;
//Populate suggestions here
eventInfo.detail.searchSuggestionCollection.appendQuerySuggestion("Swat at dog");
eventInfo.detail.searchSuggestionCollection.appendQuerySuggestion("Stand in front of the computer screen");
//or you can append an array of suggestions
eventInfo.detail.searchSuggestionCollection.appendQuerySuggestions(["rub face on everything", "intrigued by the shower"]);
//or you can append actual result data
//NOTE: you must handle the resultsuggestionchosen event for selection of these results
var imageUri = new Windows.Foundation.Uri("ms-appx:///images/cats/section1.png");
var imageSource = Windows.Storage.Streams.RandomAccessStreamReference.createFromUri(imageUri);
eventInfo.detail.searchSuggestionCollection.appendResultSuggestion("Cat page", "View all the cat page", "tag", imageSource, "image alt text");
});
};
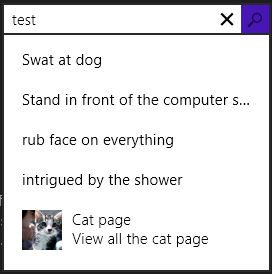
We can then use the onsuggestionsrequested event to add suggestions and/or results to the SearchBox. The above code shows the queryText and language are exposed as part of the eventInfo. It also allows suggestions to be added via the searchSuggestionCollection property using appendQuerySuggestion for adding single suggestions and appendQuerySuggestions for adding a list.
More detailed results can also be added to the suggestions list this is dont with the appendResultSuggestion function. This function takes a few more parameters, such as title, description, image and image alt text. But give a better result in the suggestions box (bottom item in the screenshot).
Sample code available Here on Gihub.