Website performance is one of those things that is “important” to everyone but it is sometime hard to test and keep track of the results in a way that is easy to navigate and doesn’t require too much effort. Recently it has become even more important for SEO (Search Engine Optimization) with the big search engines starting to use these metrics more to affect ranking (See: Understanding page experience in Google Search results).
Google Lighthouse is a well known performance testing tool for websites that is built into Google Chrome and used by Google PageSpeed Insights. But there is also Lighthouse CI which is an open source CLI tool for automating running lighthouse for a CI/CD environment.
Lighthouse CI also has a server component that let’s you save reports and compare them which can be very useful.

To setup the Lighthouse CI server through docker there are 3 parts to it.
Dockerfile
Setup the docker image to run the Lighthouse CI server with the appropriate config.
FROM node:12-buster-slim
WORKDIR /usr/src/lhci
COPY package.json .
RUN npm install
COPY lighthouserc.json .
EXPOSE 8000
CMD [ "npm", "start" ]package.json
The package.json file used to install the libraries and configure the server start.
{
"name": "lhci",
"version": "0.0.0",
"scripts": {
"start": "lhci server --config=./lighthouserc.json"
},
"dependencies": {
"@lhci/cli": "^0.8.1",
"@lhci/server": "^0.8.1",
"mysql2": "^2.1.0",
"pg": "^7.12.1",
"pg-hstore": "^2.3.3",
"sqlite3": "^4.0.6"
}
}lighthouserc.json
The configuration file for the server, using PostgreSQL storage and daily CRON task to collect reports from PageSpeed Insights. Check out the Lighthouse CI Server docs for more info on this. To enable the PageSpeed Insights cron task you will need to get an API Key from the official documentation.
{
"ci": {
"server": {
"port": 8000,
"storage": {
"storageMethod": "sql",
"sqlDialect": "postgres",
"sqlConnectionUrl": "postgres://lhci_user:<password>@host.docker.internal:5432/lighthouseci_db"
},
"basicAuth": {
"username": "damian",
"password": "<PASSWORD>"
},
"psiCollectCron": {
"psiApiKey": "<psiApiKey>",
"sites":[
{
"urls": ["https://dkdevelopment.net/", "https://dkdevelopment.net/2019/05/25/working-remotely/", "https://dkdevelopment.net/resume/"],
"schedule": "0 0 * * *",
"projectSlug": "dkdevelopment.net"
}
]
}
}
}
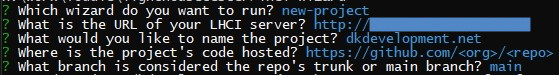
}Once the server is up and running you then need to create a project on the server, to do this run: lhci wizard to create a new project on the server and answer the questions it asks.
Save the tokens it generates (you will need these later).

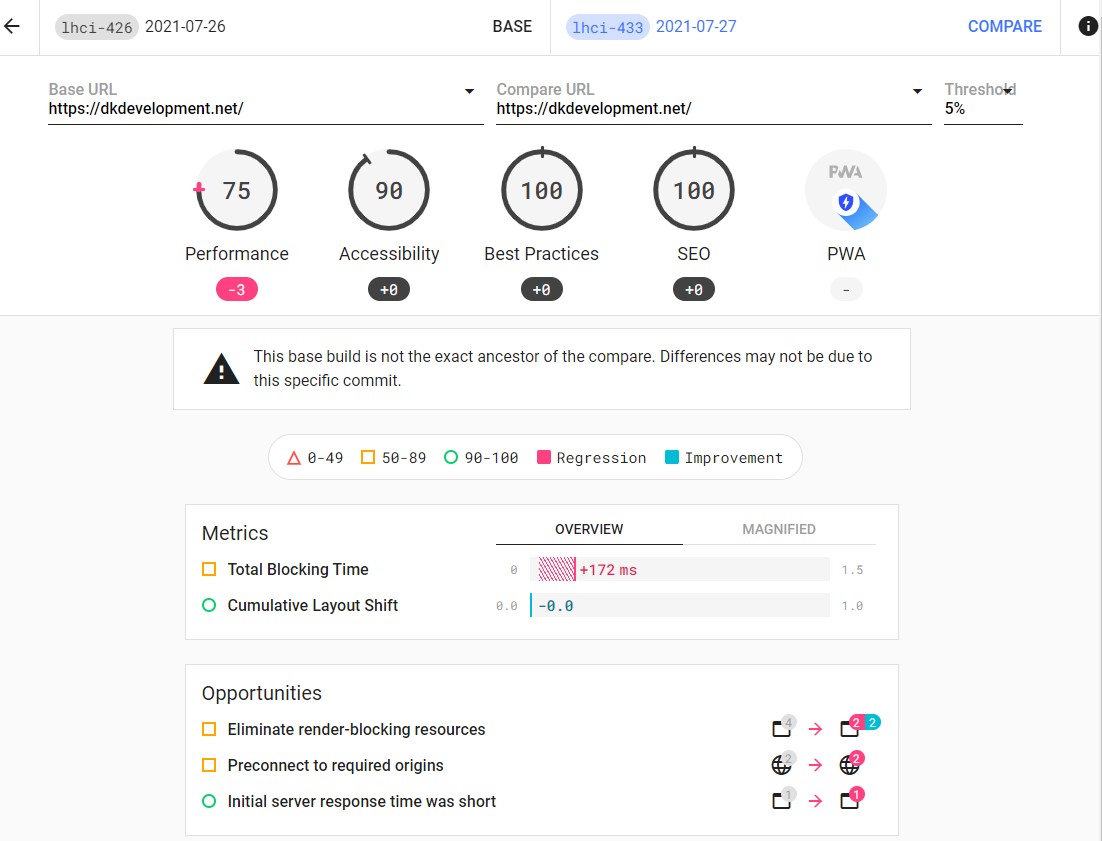
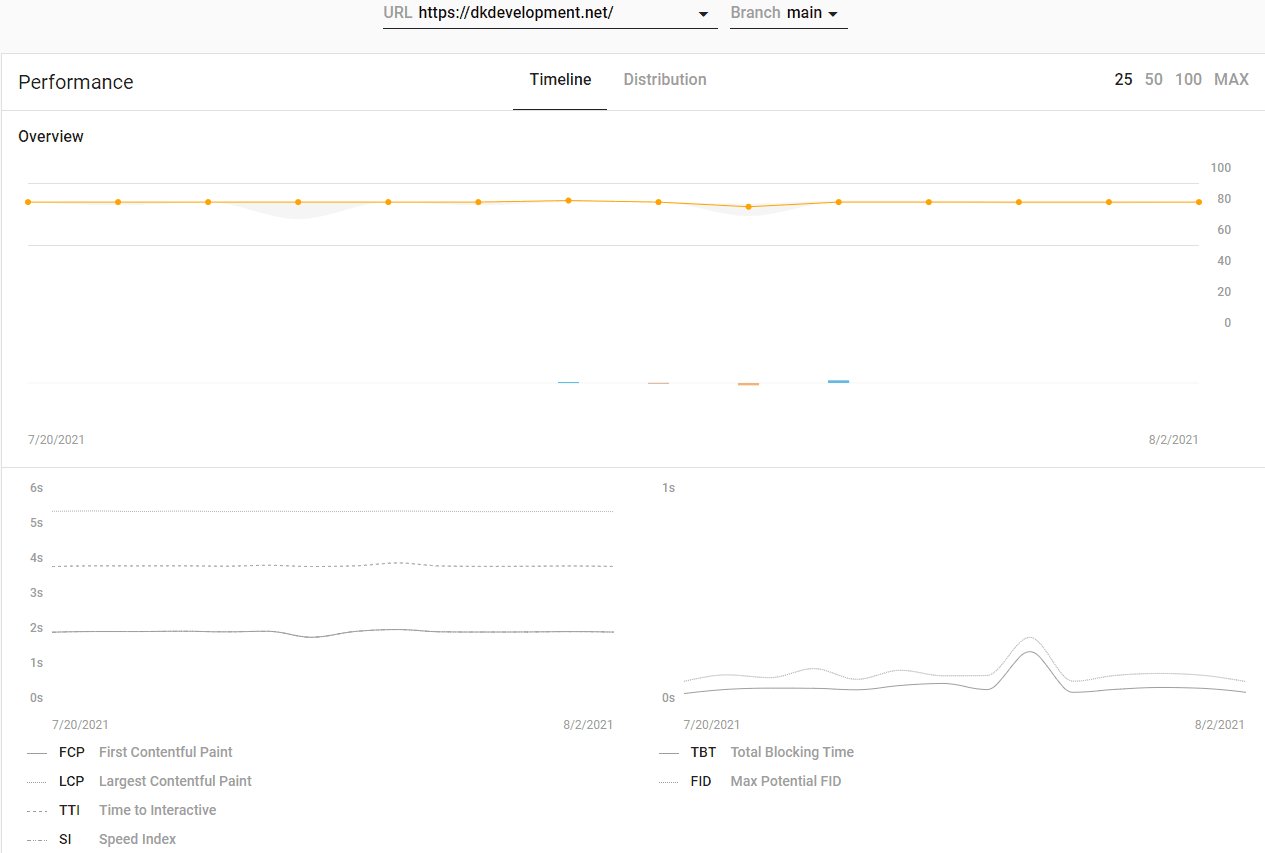
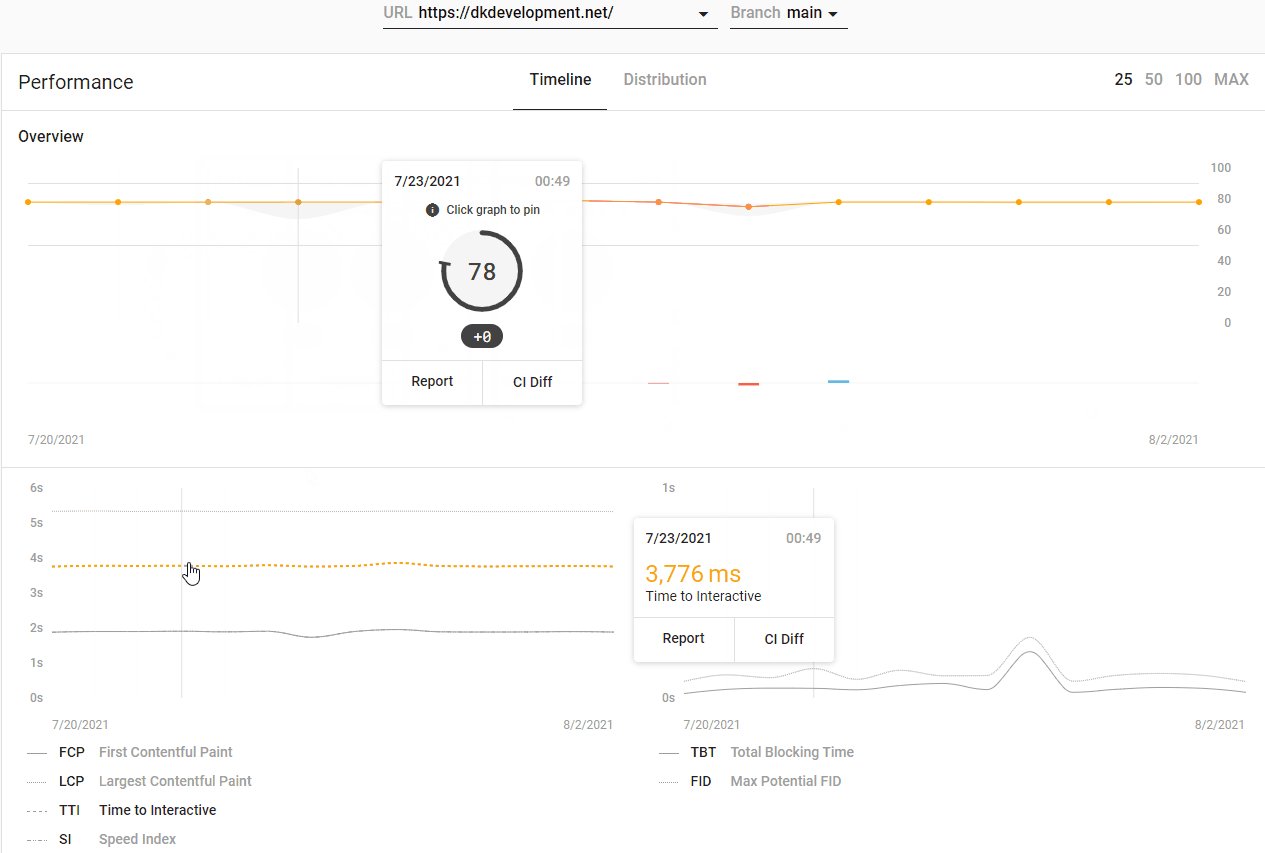
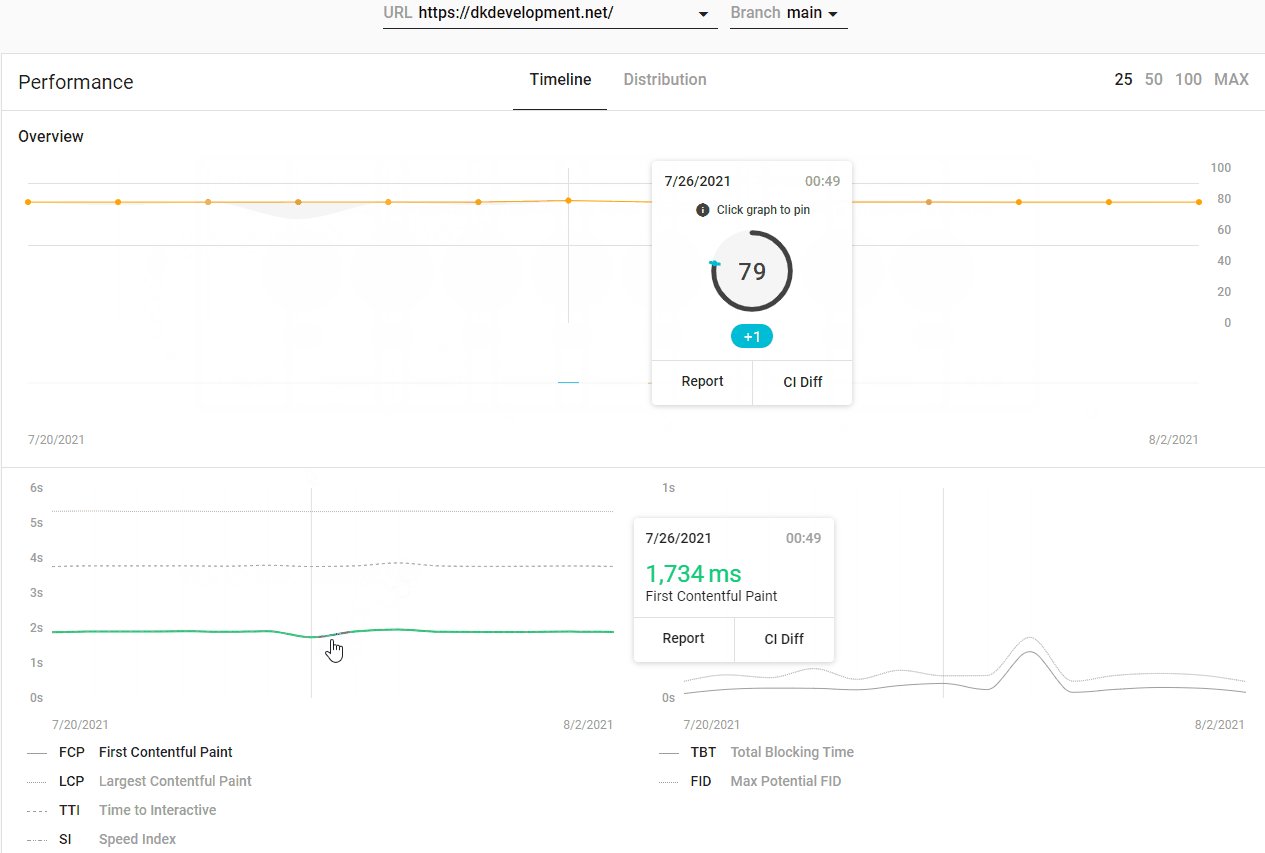
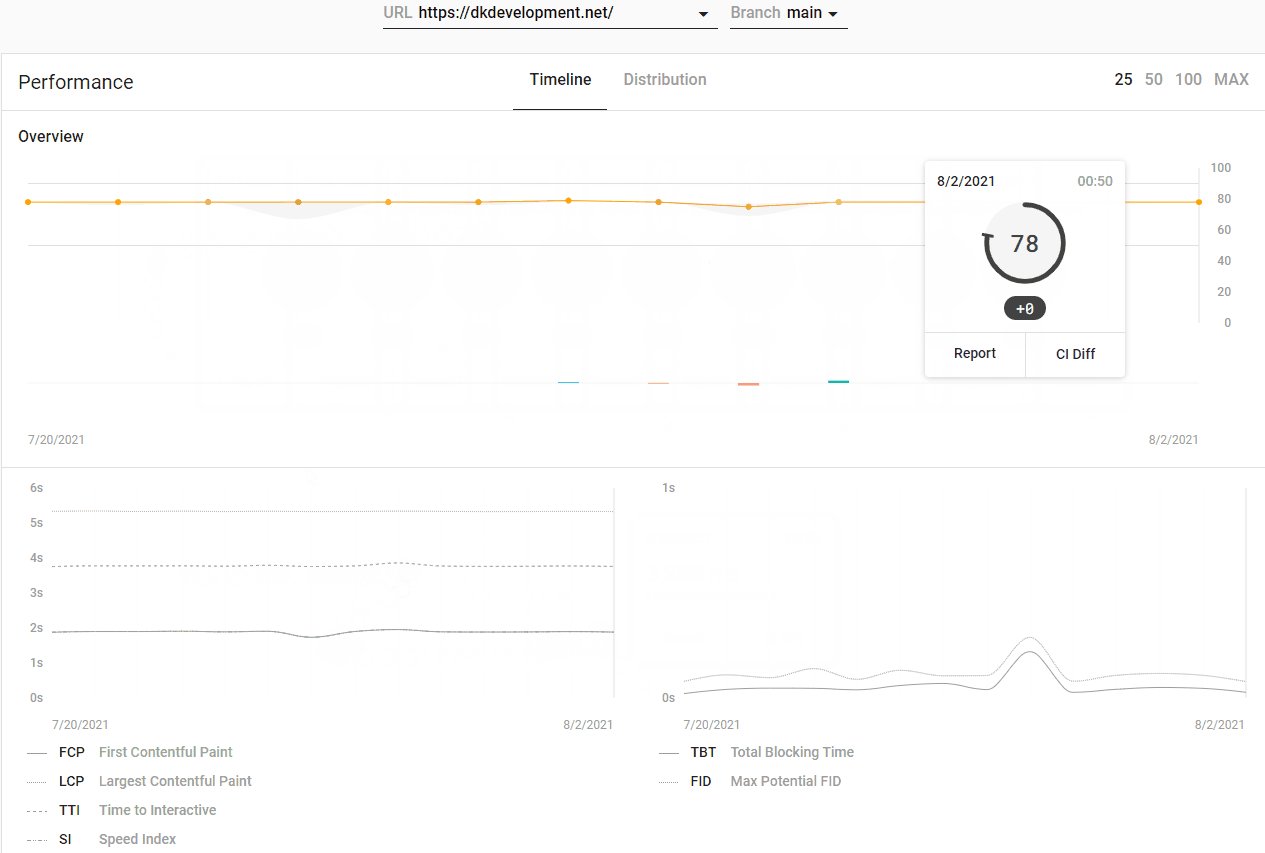
With the project setup and the PSI CRON tasks running you will then be able to see the daily reports coming in with the ability to compare reports over time.